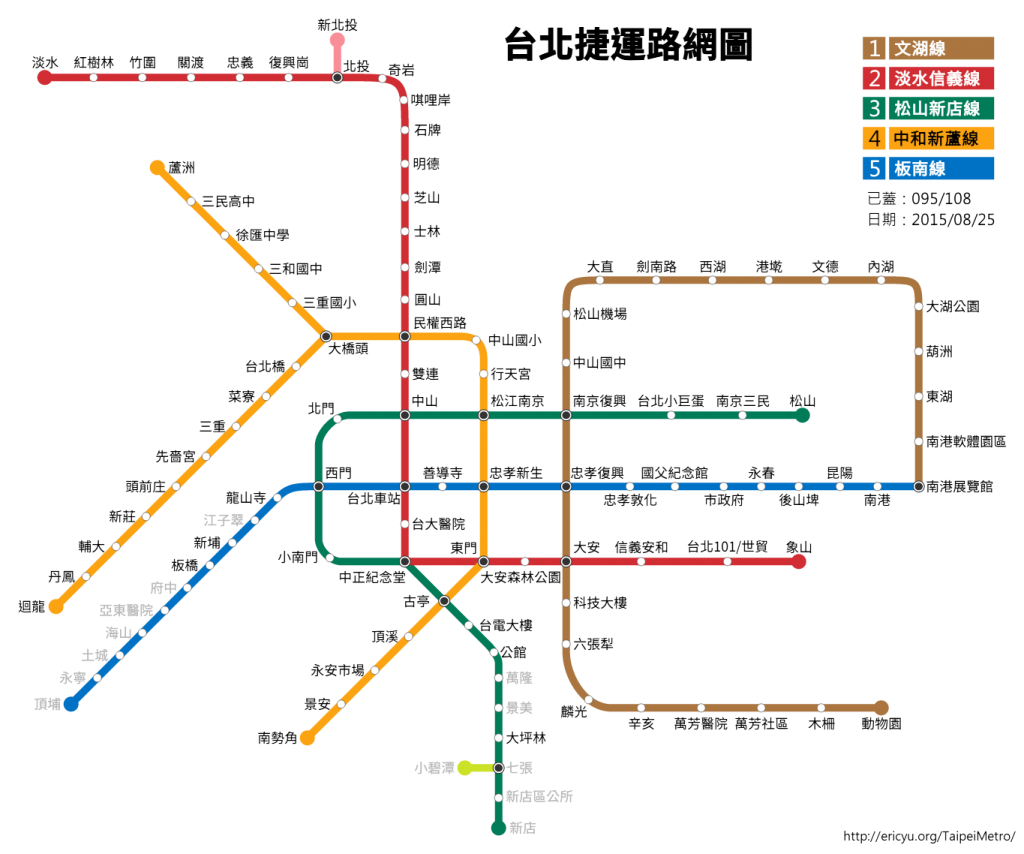
為了記錄自己蓋章的進度,於是寫了這樣一個網頁 http://ericyu.org/TaipeiMetro/ 可以產生下面那樣的圖,還可以使用網址儲存資料,譬如下圖對應的連結是 http://ericyu.org/TaipeiMetro/#_vv__7__-p_3X_73fw8。這樣可以自己儲存,或是分享給其他人。
產生的圖檔是 PNG 格式,背景是透明的。所產生的圖檔在保留右下角網址的情況下,可自行添加文字,作為非商業用途使用(譬如用在自己的 blog,貼在 Facebook 等)。 其他利用請先聯絡我(SVG 版權所有)。
這是我截至今天為止蓋完的車站,全部蓋完以後,會再發一篇列出各車站印章位置。

使用到的新玩意兒(對我來說)有:
- HTML5
- HTML5 History API
- Bootstrap
- SVG 操作及繪製至 Canvas
- 將 Canvas 變成可下載的圖檔
順帶一提,路線的顏色都是按照捷運公司指定的色碼的哦(參一,參二),而路線圖的 SVG 是用 Inkscape 從頭開始畫出來的,最後再用 SVG Cleaner 簡化。